5 Sitemap Examples For Users And Bots: What Makes An Effective Sitemap Structure?
Intuitive navigation leads to better user experiences. Site visitors who get to the content they need fast get more value. The same goes for bots. That’s where sitemaps come in.
Sitemaps provide users and indexing bots with a clear overview of where vital pieces of content are on our sites. So, how do we create and optimize site maps? Let’s dive right in.
What are Sitemaps?
A sitemap is a file that helps Google index the pages on your site. Although part of technical SEO, creating a sitemap is simple.
Most content management systems (CMS) like WordPress or Wix automatically generate a sitemap for you. It contains your site’s page URLs, media, and files and how they relate.
Sitemaps can be generated manually. However, Google said the order of the URLs in a sitemap doesn’t matter.
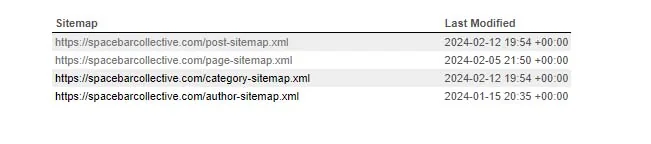
What’s important is how the sitemap architecture is structured. Here’s what a sitemap looks like for Spacebar Collective:

Here, we have four separate sitemaps generated by Yoast SEO for key pages on the site. But this sitemap is made for the bots to crawl. There’s another sitemap that we need to consider.
Every Website Needs Two Types of Sitemaps
There are two main types of sitemaps present on most websites: XML sitemaps (like our example) and HTML sitemaps.
XML Sitemaps
Web admins leverage extensible markup language (XML) sitemaps to help search engines contextualize the contents of your site.
If your website’s pages aren’t indexed, check if there’s a sitemap file. You can also check Google Search Console and see if a sitemap is submitted.
HTML Sitemaps
An HTML (hypertext markup language) sitemap allows visitors to navigate your site quickly. These sitemaps are often found on the bottom of a website.

Think of it as a table of contents, providing an overview of your site’s essential pages. Creating a well-structured HTML sitemap reduces click depth, improving user experience.
HTML and XML sitemaps aren’t required for a page to rank. Google can still crawl your site through internal linking. But it makes Google’s job a whole lot faster. Let’s look at more examples.
Sitemap Examples to Take Inspiration From
There’s not much we can optimize for XML sitemaps, as our CMS already generates one. On the other hand, HTML sitemaps offer more leeway since the design is up to our preference.
Here are 5 sitemap examples to take inspiration from when building your website structure:
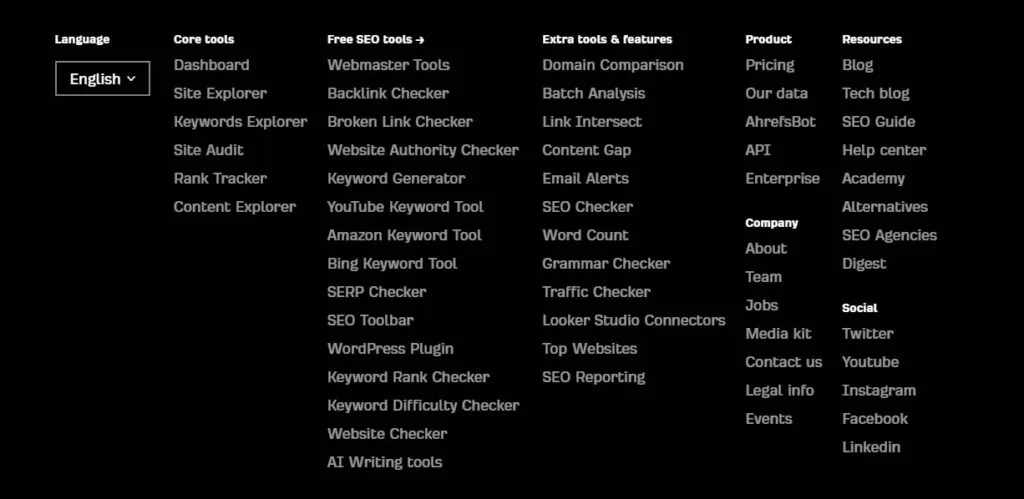
Ahrefs’ HTML Sitemap

SaaS companies like Ahref have products with a comprehensive list of features and tools. That’s why each sitemap must be categorized. Ahref does this beautifully.
Users can easily navigate and find what they need, from Ahrefs’ core tools to resources such as blogs, even with such a large site.
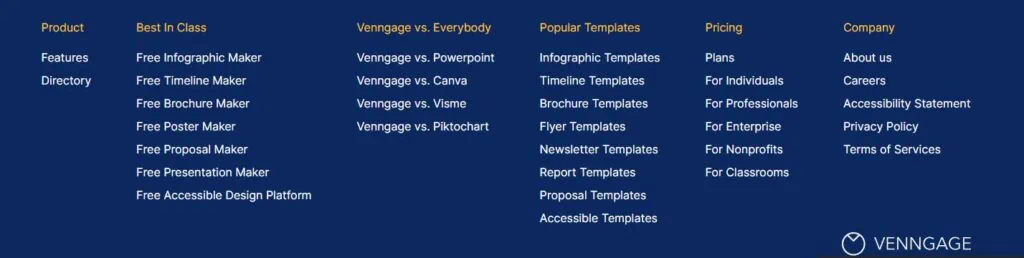
Venngage HTML Sitemap

Venngage’s sitemap stands out because it includes competitor comparisons immediately. They understand that users going to their site are thinking of getting graphic design alternatives.
The best part about their sitemap is that all the products are laid out whether you’re looking for an infographic maker or a presentation creator. There are even templates at the ready.
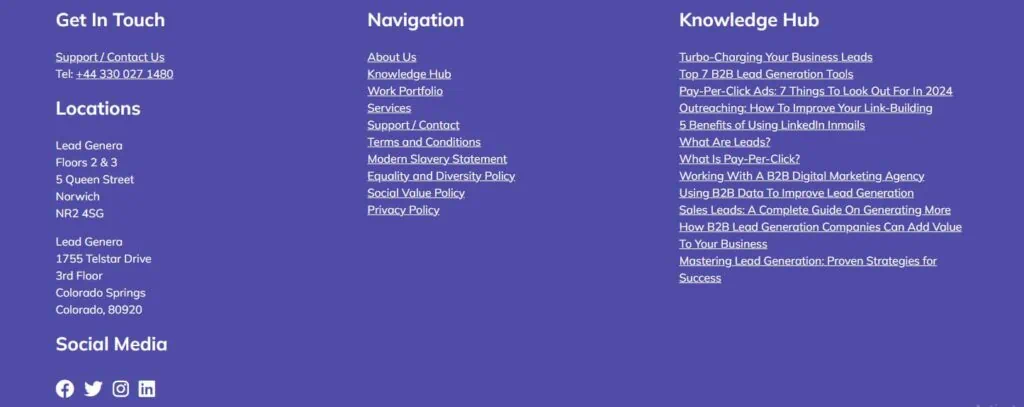
LeadGenera HTML Sitemap

Leadgenera’s sitemap takes a resource-centered approach. They included a summary of their main navigation bar (services, portfolios, about us pages) and highlighted their knowledge hub.
When users visit their site, they don’t have to go far to find resources related to their main service—lead generation. It includes the basics of lead gen, the tools, strategies, and guides.
How to Find XML Sitemaps of Any Site
Finding HTML sitemaps is easy since most sites have them at the bottom of their home pages. Some even have a “sitemap” in their navigation menu.
But how about the XML sitemaps? How do you even check if you have a sitemap yourself? Here are two simple ways to find basic sitemaps, especially those auto-generated by your CMS.
Domain Name + Sitemap
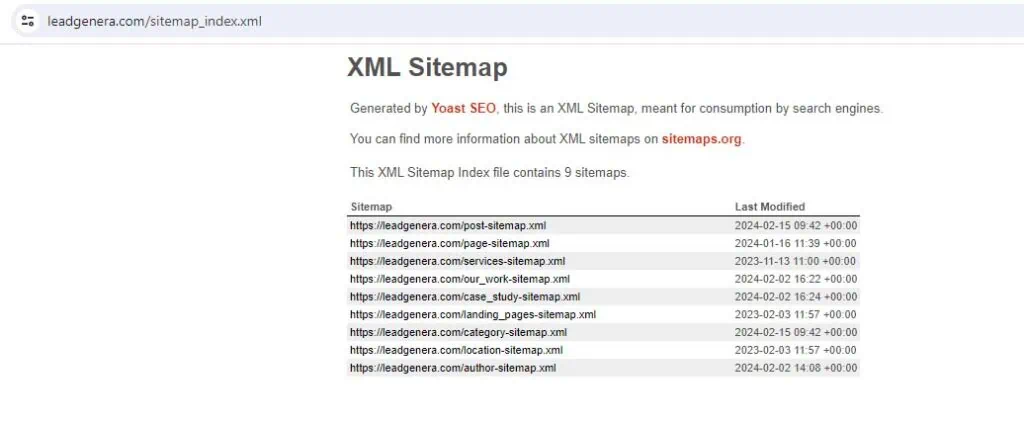
Finding the sitemap of a website generated from plugins like Yoast is easy. You just have to enter the domain name and either of the following:
- /sitemap
- /sitemap.xml
- /sitemap_index.xml
Let’s try it out with Leadgenera.

Using Robots.txt
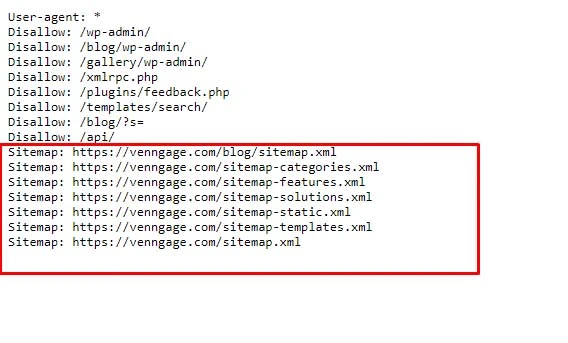
It’s best practice to include the sitemap in your website’s robots.txt file. We can use that to reverse-engineer our way into finding the XML sitemap of other sites as well. To do so, we can try entering the domain name + /robots.txt. Let’s try this method with Venngage.

Sitemap Best Practices
We’ve established the importance of having a sitemap for both bots and site users. So, if you’re planning on creating or optimizing your sitemaps, consider these best practices:
Prioritize Web Pages
You can edit your XML sitemaps and include a priority score (between 0.1 and 1) for each page. The higher the value, the more search engines will crawl it.
Does this really matter for your SERP ranking? Not really. But it does allow newer sites to have important pages indexed faster.
If you go this route, prioritize dynamic pages first (pages where new content is consistently published), such as blogs or product pages for an eCommerce site.
Categorize Content
Categorizing content helps crawlers contextualize your website structure. The standard practice is to follow a basic website hierarchical order starting from the homepage.
Categories, then subcategories follow it. Creating a content plan can help you map out the structure that suits your website best, especially during the planning stage.
Don’t Include Non-Indexed URLs
Sitemaps are there to tell web crawlers the pages that you want indexed. It won’t make sense for you to include pages that aren’t supposed to get indexed. All URLs in your sitemap should return a 200 status code (successful website request).
Leverage Sitemap Generator Tools
Automating your site map would only make sense as you scale your content velocity. Several tools are available, the most popular being Yoast, InSpyder, and Slickplan Sitemap Builder.
Submit Sitemap to Google
When revamping, optimizing, or creating a new sitemap, submit it to Google through your Google Search Console dashboard.
Key Takeaways
A proper XML sitemap structure is necessary if we want our pages to get indexed faster and more efficiently. HTML sitemaps make user navigation easier when they visit our site.
Both aren’t necessary for ranking. But they improve index speeds and the overall user experience. As a quick recap, here are some key insights you might’ve missed:
- To find sitemaps, you can use domain + /robots.txt or domain + /sitemap
- HTML sitemaps are typically found at the bottom of the homepage
- Don’t include non-indexed URLs in your site






